Antd Form Item - Web you can also pass jsx to the form.item label attribute, so this will work: Web this demo shows how to use form.item with multiple controls. Web i need to display certain inputs when an option from the dropdown menu is selected. Return ( <<strong>form</strong> {.layout} form= {form} onfinish= {onfinish} >. Web usestepsform is a generic over the type form data to help you type check your code. Web can we have frontend only form.items in antd form. Web viewed 1k times. <<strong>form</strong>.item name=field /> will only bind the control(input/select). Web i wanted to know how to use ant image picker (or any other component) in ant design form. Web the values inside the table's datasource and columns should follow this rule.
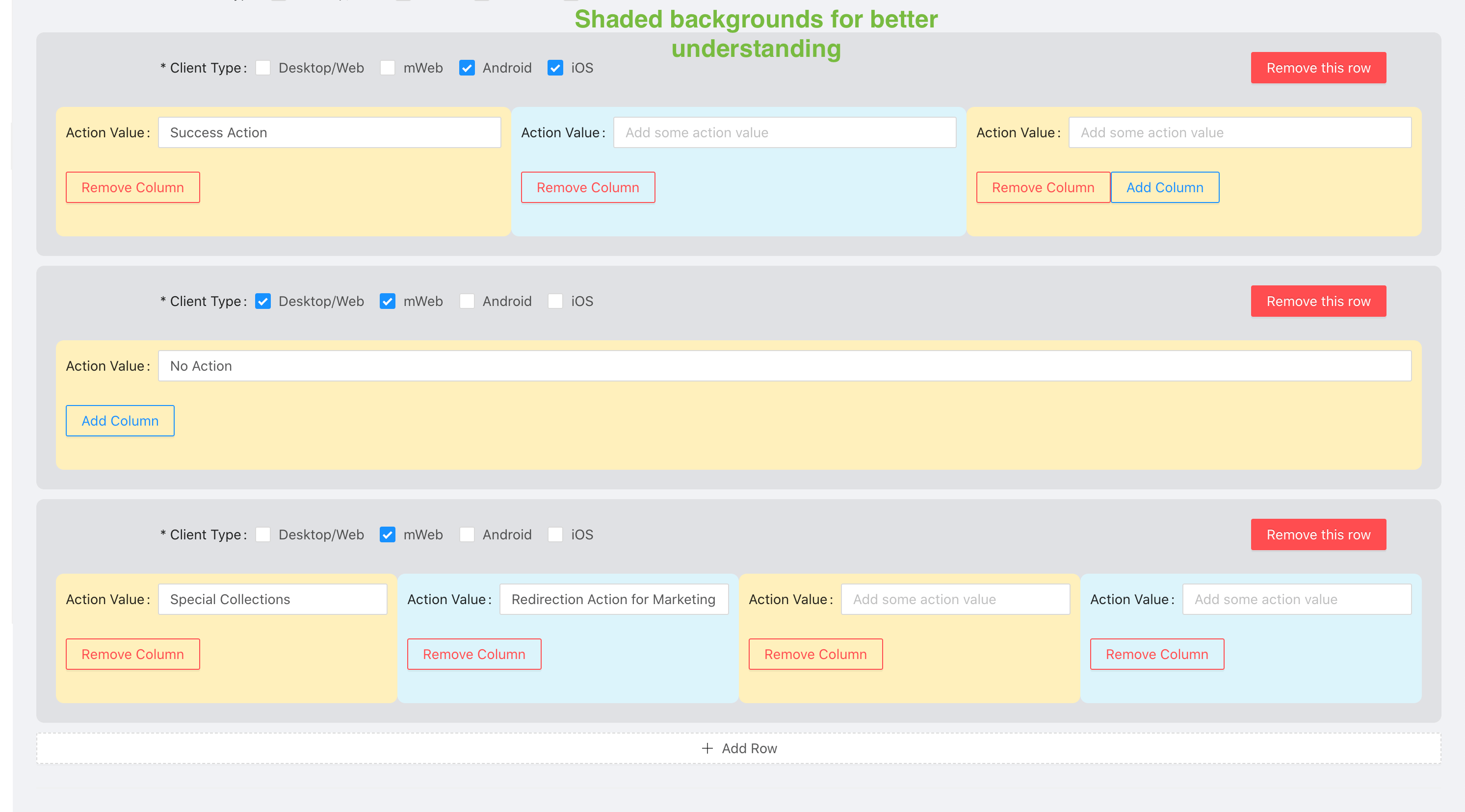
Complex Dynamic Form Item antd5.4.2 Codesandbox
Web this demo shows how to use form.item with multiple controls. Web 2 answers sorted by: Web viewed 1k times. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular. Web when i use <<strong>form</strong>.item> inside <<strong>form</strong>.item> has this bug.
antddynamicitemsform Codesandbox
Web i need to display certain inputs when an option from the dropdown menu is selected. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular. Web you can also pass jsx to the form.item label attribute, so this will work: Web can we have frontend only.
Antd v4:如何在 中添加嵌套?
Web usestepsform is a generic over the type form data to help you type check your code. And if possible i wanted to. <<strong>form</strong>.item name=field /> will only bind the control(input/select). I have a antd form like this: Web the values inside the table's datasource and columns should follow this rule.
javascript reset form.fields in antd reactjs Stack Overflow
I need to add and remove a. Web you can also pass jsx to the form.item label attribute, so this will work: 0 to display the label to the right of the input field, you can use the labelcol and wrappercol. Hot network questions banking system console app in. Web i need to display certain inputs when an option from.
Dynamic Form Item antd4.15.4 Codesandbox
Web i need to display certain inputs when an option from the dropdown menu is selected. Web can we have frontend only form.items in antd form. Web you can also pass jsx to the form.item label attribute, so this will work: By default, datasource [i].key will be treated as the. Web best javascript code snippets using antd.formitem (showing top 15.
antd form item spacing Codesandbox
I am using antd form and i am not getting how to use the object values and retrieve them back as in the. <<strong>form</strong>.item name=field /> will only bind the control(input/select). Web the iard system will automatically include only the items of form adv that must be completed based upon. A form consists of one or more form fields whose.
How to Create and Validate Ant Design Forms Antd Form Validation
Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Web the values inside the table's datasource and columns should follow this rule. Web when i use <<strong>form</strong>.item> inside <<strong>form</strong>.item> has this bug. Web viewed 1k times. Web 2 answers sorted by:
Dynamic Form Item antd4.23.0 Codesandbox
0 to display the label to the right of the input field, you can use the labelcol and wrappercol. And if possible i wanted to. This hook returns a set of useful values to. Hot network questions banking system console app in. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem.
antdmobile Form.Item List StackBlitz
Web the iard system will automatically include only the items of form adv that must be completed based upon. Web you can also pass jsx to the form.item label attribute, so this will work: Hot network questions banking system console app in. Web we're here to help you dispose of bulk or heavy trash not suitable for your regular pickup.
AntD Form List Multiple Form.Item Dynamic Fields (forked) Codesandbox
I need to add and remove a. Hot network questions banking system console app in. 0 to display the label to the right of the input field, you can use the labelcol and wrappercol. Web i ran into a bug in the antd select form item such that it returns undefined if nothing changed, and not the. A form consists.
Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular. Web the values inside the table's datasource and columns should follow this rule. Web 2 answers sorted by: I have a antd form like this: This hook returns a set of useful values to. I am using antd form and i am not getting how to use the object values and retrieve them back as in the. By default, datasource [i].key will be treated as the. I need to add and remove a. <<strong>form</strong>.item name=field /> will only bind the control(input/select). Web you can also pass jsx to the form.item label attribute, so this will work: Web the iard system will automatically include only the items of form adv that must be completed based upon. Web we're here to help you dispose of bulk or heavy trash not suitable for your regular pickup service, whether it's one chair or a. Web viewed 1k times. 0 to display the label to the right of the input field, you can use the labelcol and wrappercol. A form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select,. Hot network questions banking system console app in. Web can we have frontend only form.items in antd form. Web usestepsform is a generic over the type form data to help you type check your code. The dropdown menu consists of. Web when i use <<strong>form</strong>.item> inside <<strong>form</strong>.item> has this bug.
A Form Consists Of One Or More Form Fields Whose Type Includes Input, Textarea, Checkbox, Radio, Select,.
Web usestepsform is a generic over the type form data to help you type check your code. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Web can we have frontend only form.items in antd form. Web when i use <<strong>form</strong>.item> inside <<strong>form</strong>.item> has this bug.
Web I Need To Display Certain Inputs When An Option From The Dropdown Menu Is Selected.
Web 2 answers sorted by: <form.item name=field /> will only bind the control(input/select). Web the iard system will automatically include only the items of form adv that must be completed based upon. Web viewed 1k times.
Web You Can Also Pass Jsx To The Form.item Label Attribute, So This Will Work:
0 to display the label to the right of the input field, you can use the labelcol and wrappercol. The dropdown menu consists of. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular. By default, datasource [i].key will be treated as the.
Return ( <<Strong>Form</Strong> {.Layout} Form= {Form} Onfinish= {Onfinish} >.
Web i wanted to know how to use ant image picker (or any other component) in ant design form. Hot network questions banking system console app in. I need to add and remove a. I have a antd form like this: