Css Form Builder - Tick what to add to your form and get the code clicking the big. Web how to apply custom css to your 123formbuilder form. From the insert menu, choose. You can learn more about this in. Pick from the available css generators. Web form builder to modify your form. Set the desired options quickly with sliders, color pickers and test. Its handy and simple ui allows you to adjust rich graphical styles. Place your cursor inside the form on your page. Ad finde heraus, warum führende growth teams auf heyflow setzen, um conversions zu steigern.
The Top 10 FREE Online HTML Form Builders
Web design the perfect form. Drag and drop form design elements to create the exact form layout you want. Web bootstrap 3 and 4 form generator. Tick what to add to your form and get the code clicking the big. Online horizontal bootstrap form generator/builder, drag a drop code snippets to create a responsive html css js form.
30+ Creative CSS Forms Example To Get More Users To Sign Up 2020
Ad finde heraus, warum führende growth teams auf heyflow setzen, um conversions zu steigern. Web 500 form submissions per month. Drag and drop form design elements to create the exact form layout you want. Web all code automatically generated. Web enjoycss is an advanced css3 generator that saves your time.
Great HTML and CSS Forms You Can Use (49 Templates)
Pick from the available css generators. Web as you can see, as long as we want to build forms with just text fields and buttons, it's easy to style them using css. Web enjoycss is an advanced css3 generator that saves your time. You can learn more about this in. Tick what to add to your form and get the.
10+ Best Bootstrap Form Builders » CSS Author
Web enjoycss is an advanced css3 generator that saves your time. Drag and drop form design elements to create the exact form layout you want. Web all code automatically generated. Web examples of building forms with tailwind css. Web 500 form submissions per month.
10 + Nejlepší Bootstrap Form Builders " CSS Autor Pandora
Your new forms will be beautiful and. Web examples of building forms with tailwind css. Web beautiful css forms to gather information from users in style. Web 500 form submissions per month. Web design the perfect form.
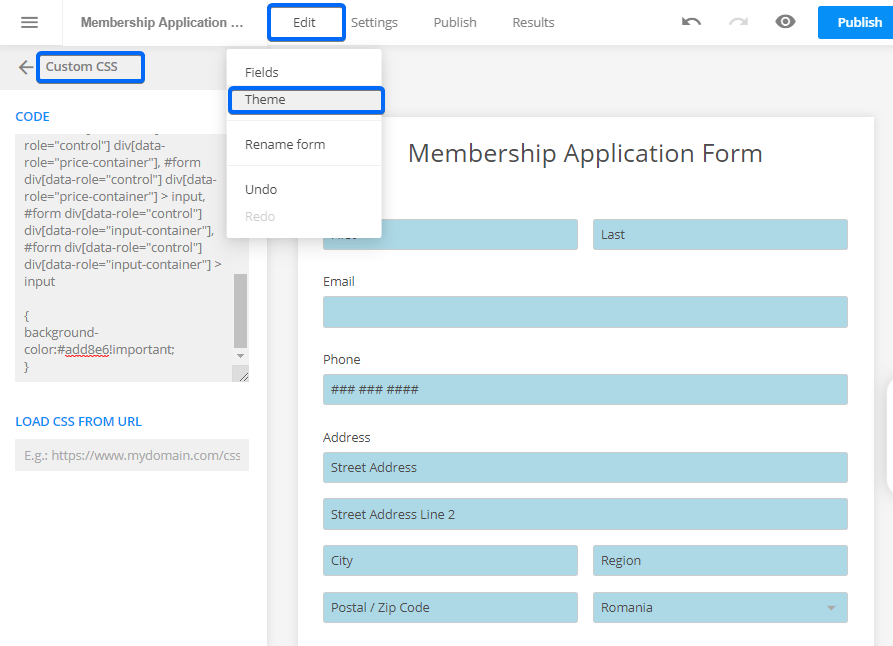
Styling forms with CSS to make them look great 123FormBuilder
Create stunning and responsive css login forms, sign up forms,. Available default and material design versions. Web beautiful css forms to gather information from users in style. Web how to apply custom css to your 123formbuilder form. Its handy and simple ui allows you to adjust rich graphical styles.
Free CSS Form Generator by 123FormBuilder (ex123ContactForm)
Web all code automatically generated. Use a <<strong>form</strong>> element to process the input. Web 1 1 apply css wysiwyg p basic html contact form generator. Web 500 form submissions per month. You can learn more about this in.
A Beginner’s Guide to Styling Form Fields with CSS
Drag and drop form design elements to create the exact form layout you want. Create stunning and responsive css login forms, sign up forms,. Web as you can see, as long as we want to build forms with just text fields and buttons, it's easy to style them using css. Tick what to add to your form and get the.
Pure CSS3 and HTML web form design TUTORIALS PAGE
Ad finde heraus, warum führende growth teams auf heyflow setzen, um conversions zu steigern. Creating simple and complex forms is a snap. Create stunning and responsive css login forms, sign up forms,. Use a <<strong>form</strong>> element to process the input. Web how to create a responsive form step 1) add html.
CSS
Online horizontal bootstrap form generator/builder, drag a drop code snippets to create a responsive html css js form. Web form builder to modify your form. Tick what to add to your form and get the code clicking the big. Web all code automatically generated. By using it, you can.
Ad finde heraus, warum führende growth teams auf heyflow setzen, um conversions zu steigern. Web design the perfect form. Web form builder to modify your form. Creating simple and complex forms is a snap. Place your cursor inside the form on your page. Web 500 form submissions per month. Web how to create a responsive form step 1) add html. Pick from the available css generators. Web 1 1 apply css wysiwyg p basic html contact form generator. In the next article, we will. Web enjoycss is an advanced css3 generator that saves your time. Web in this example we use the css transition property to animate the width of the search input when it gets focus. You can learn more about this in. Web as you can see, as long as we want to build forms with just text fields and buttons, it's easy to style them using css. Web how to apply custom css to your 123formbuilder form. Your new forms will be beautiful and. Web examples of building forms with tailwind css. Drag and drop form design elements to create the exact form layout you want. Ad finde heraus, warum führende growth teams auf heyflow setzen, um conversions zu steigern. Its handy and simple ui allows you to adjust rich graphical styles.
Web All Code Automatically Generated.
Web enjoycss is an advanced css3 generator that saves your time. Creating simple and complex forms is a snap. Ad finde heraus, warum führende growth teams auf heyflow setzen, um conversions zu steigern. Web in this example we use the css transition property to animate the width of the search input when it gets focus.
Web How To Apply Custom Css To Your 123Formbuilder Form.
Web how to create a responsive form step 1) add html. In the next article, we will. Web design the perfect form. Place your cursor inside the form on your page.
You Can Learn More About This In.
Web as you can see, as long as we want to build forms with just text fields and buttons, it's easy to style them using css. Your new forms will be beautiful and. Available default and material design versions. Web 1 1 apply css wysiwyg p basic html contact form generator.
From The Insert Menu, Choose.
Drag and drop form design elements to create the exact form layout you want. Online horizontal bootstrap form generator/builder, drag a drop code snippets to create a responsive html css js form. Its handy and simple ui allows you to adjust rich graphical styles. Ad finde heraus, warum führende growth teams auf heyflow setzen, um conversions zu steigern.